#퍼블리싱 강의 학습일지 #퍼블리싱 강의 학습일지

기본택 기본택

태그란? 태그란?

태그는 HTML 정보의 성격을 담은 언어이다. 약 120개 이상의 태그가 있다. 태그 구조: <열리는 태그 속성 =”값”>내용</닫히는 태그> 태그는 HTML 정보의 성격을 담은 언어이다. 약 120개 이상의 태그가 있다. 태그 구조: <열리는 태그 속성 =”값”>내용</닫히는 태그>

<!DOCTYPE html>HTML버전을 지정.브라우저는 HTML5로 해석함<html>문서의 전체 범위를 나타낸다.문서의 시작과 끝<html></html><html lang=”en”>웹 사이트의 기본 언어 설정”en”로 설정하면, 영어를 기반으로 하는 곳이 없어 구글 번역기가 자동적으로 표출된다.”ko”로 설정할 것으로 번역의 팝업이 나타나지 않음.<head>문서의 정보를 나타내는<html><head></head></html><title>문서의 제목 정의 브라우저 탭 부분에 표시되는 텍스트<link>외부 문서를 연결<link rel=”stylesheet”href=”main.css”><link rel=”icon”href=”favicon.png><style>HTML문서 안에 직접 CSS정보의 입력<script>외부 js파일의 연결<script src=”main.js><script>console.log(“my name”)</script><meta>HTML문서의 정보를 검색 엔진이나 브라우저에 제공 문자 인코딩 방식<meta charset=”UTF-8″><meta name=”description”content=”문서 요약”><meta name=”keywords”content=”주요 키워드”><meta name=”author”content=”저작권자”><body>문서의 구조를 나타넴눙에서 보이는 구조에 대한 정보가 들어가는 것의 본문의 시작과 끝<html><head></head><body></body></html><!DOCTYPE html>HTML버전을 지정.브라우저는 HTML5로 해석함<html>문서의 전체 범위를 나타낸다.문서의 시작과 끝<html></html><html lang=”en”>웹 사이트의 기본 언어 설정”en”로 설정하면, 영어를 기반으로 하는 곳이 없어 구글 번역기가 자동적으로 표출된다.”ko”로 설정할 것으로 번역의 팝업이 나타나지 않음.<head>문서의 정보를 나타내는<html><head></head></html><title>문서의 제목 정의 브라우저 탭 부분에 표시되는 텍스트<link>외부 문서를 연결<link rel=”stylesheet”href=”main.css”><link rel=”icon”href=”favicon.png><style>HTML문서 안에 직접 CSS정보의 입력<script>외부 js파일의 연결<script src=”main.js><script>console.log(“my name”)</script><meta>HTML문서의 정보를 검색 엔진이나 브라우저에 제공 문자 인코딩 방식<meta charset=”UTF-8″><meta name=”description”content=”문서 요약”><meta name=”keywords”content=”주요 키워드”><meta name=”author”content=”저작권자”><body>문서의 구조를 나타넴눙에서 보이는 구조에 대한 정보가 들어가는 것의 본문의 시작과 끝<html><head></head><body></body></html>

기본택 기본택

<h1..<h6>의 제목과 부제에 사용 h1이 가장 넓다.전체 문서에서 단 1번만 사용 가능한 자동으로 볼드체 적용 블록 요소<p>문단, 단락, 본문 title속성:팁 텍스트 표시 블록 요소<br>강제 개행 인라인 요소<hr>수평선 블록 요소<img>이미지<img src=”이미지 경로”alt=”이미지 설명”>alt:이미지가 없는 표시되는 텍스트 src:이미지 애드 인 라인 요소<a>특정 영역과 페이지에 이동주로 메뉴에 사용<a href=”연결한 주소”target=”위치”title=”팁”>내용</a>href:연결하는 주소, 주소가 없으면#입력 target:_blank(새 창)_self(효은지에에)title:내용에 마우스를 올릴 때 표시되는 내용.같은 문서의 특정 위치로 이동하는 1)이동 위치에 id=”이름”정의 2)href속성에 “#이름”라고 입력 3)문서의 최초의 이동 시 href=”#top”입력 ex)이동하기를 클릭 시 a2의 위치로 이동<a href=”#a2>이동하는</a2><div id=”a2></div>인라인 요소<h1..<h6>의 제목과 부제에 사용 h1이 가장 넓다.전체 문서에서 단 1번만 사용 가능한 자동으로 볼드체 적용 블록 요소<p>문단, 단락, 본문 title속성:팁 텍스트 표시 블록 요소<br>강제 개행 인라인 요소<hr>수평선 블록 요소<img>이미지<img src=”이미지 경로”alt=”이미지 설명”>alt:이미지가 없는 표시되는 텍스트 src:이미지 애드 인 라인 요소<a>특정 영역과 페이지에 이동주로 메뉴에 사용<a href=”연결한 주소”target=”위치”title=”팁”>내용</a>href:연결하는 주소, 주소가 없으면#입력 target:_blank(새 창)_self(효은지에에)title:내용에 마우스를 올릴 때 표시되는 내용.같은 문서의 특정 위치로 이동하는 1)이동 위치에 id=”이름”정의 2)href속성에 “#이름”라고 입력 3)문서의 최초의 이동 시 href=”#top”입력 ex)이동하기를 클릭 시 a2의 위치로 이동<a href=”#a2>이동하는</a2><div id=”a2></div>인라인 요소

텍스트 관련 태그 – 인라인 요소 텍스트 관련 태그 – 인라인 요소

꾸미는 요소는 대부분 css로 처리하지만 아래와 같이 의미를 가지는 부분은 태그로 처리한다. 꾸미는 요소는 대부분 css로 처리하지만 아래와 같이 의미를 가지는 부분은 태그로 처리한다.

<em> </em> 강조, 이탤릭으로표시 <strong> </strong> 중요, 굵은몸체로표시 <mark> </mark> 주의, 황색으로표시 <del> </del> 취소, 취소선표시<ins></ins>밑선 <small> </small> 주의사항 , 법적제한 , 저작권 등의의미 , 작은글자로 <sub > </sub > 하첨자 </sup> 상기 첨자 <block quote > 인용문. 들여쓰기가 되다. 자료 분류의 의미 < address > 연락처, 주소 정보. 기울기 <em> </em> 강조, 이탤릭으로 표시 <strong> </strong> 중요,굵은몸으로 표시 <mark> </mark> 주의,노란색으로 표시 <del> </del> 취소,취소선표시<ins></ins>밑선표시 <small> </small> 주의사항 , 법적제한 , 저작권 등의의미 , 작은글자로 <sub > </sub > 하첨자 </sup> 상기 첨자 <block quote > 인용문. 들여쓰기가 되다. 자료 분류의 의미 <address> 연락처, 주소 정보. 기울기
아래 태그는 의미 없이 꾸미는 것만 적용되는 태그로 점차 사용하지 않는 추세이다. <b> : 굵은 글씨 <i>: 기울기 목록 관련 태그 아래의 태그는 의미 없이 꾸밈만 적용되는 태그로 점차 사용하지 않는 경향이 있다. <b> : 굵은 글씨 <i>: 기울기 목록 관련 태그
명단 안에 명단을 거듭한다 각 명단의 내용은<li..</li>에서 정의 목록 스타일은 list-style-type로 설정ul:none, disc, circle, square ol:decimal, decimal-leading-zero, upper-roman, lower-alpha, upper-greek 1)순서 없는 리스트(ul)<ul><li>리스토 1</li><li>리스토 2</li><li>리스토 3</li><li>리스토 4</li></ul〉 2)순서 있는 리스트(ol)<ol><li>리스토 1</l><li>명단 2</li></l>텍스트의 기본 스타일명단 안에 명단을 거듭한다 각 명단의 내용은<li..</li>에서 정의 목록 스타일은 list-style-type로 설정ul:none, disc, circle, square ol:decimal, decimal-leading-zero, upper-roman, lower-alpha, upper-greek 1)순서 없는 리스트(ul)<ul><li>리스토 1</li><li>리스토 2</li><li>리스토 3</li><li>리스토 4</li></ul〉 2)순서 있는 리스트(ol)<ol><li>리스토 1</l><li>명단 2</li></l>텍스트의 기본 스타일
글자크기 font-size : 12px 글자색 color : red 글자두께 font-weight : bold 글씨체 font-family : A, B, C, serif (A가 없으면 B, B가 없으면 C, C가 없으면 쉐리프체 무엇이든) 줄간격 line-height : 1.3글자정렬 text-align : center, right, left 밑줄 text-decoration : none(없음) underline(밑줄) 글자크기 font-size: 12px 글자색 color: red 글자두께 font-weight: bold 서체 font-family: A, B, C, serif (A가 없으면 B, B가 없으면 C, C가 없으면 쉐리프체 무엇이든) 줄간격 line-height: 1.3 글자정렬 text-align: center, right, left 밑줄 text-decoration: none(없음) underline(밑선)
사이즈/선/박스 기본 스타일사이즈/선/박스 기본 스타일
가로 길이 width:300pxmin-width:최소의 넓이 max-width:최대의 넓이*width속성 width:min-content=>최소 폭 width:max-content=>최 노비 width:fit-content=>max-content와 auto를 적절히 사용하는 세로 길이 height:300px의 테두리 border:1px solid red(선두에 송 타입, 송 섹스산 solid:실선, dashed:점선 배경 색 background-color:red의 배경 이미지 background:url(bg.jpg);상자 모퉁이 둥글border-radius:10px 10px 10px 10px(좌상 우상 오른쪽을 꿇고 하)박스 안의 여백 padding:10px 20px 5px 10px;(위 우 아래 왼쪽)padding:10px(상하 좌우 모두 같은 때)padding:10px 20px(상하 좌우)padding:10px 20px 30px(상 왼쪽 오른쪽 아래)※의 방향만 지정할 때 padding-top:10pxpadding-bottom:10pxpadding-left:10pxpadding-bottom:10px박스 바깥쪽 마진 margin:10px 20px 5px 10px;(위,우 아래 왼쪽)*사용 방법은 padding가 유사 가로 길이 width:300pxmin-width:최소의 넓이 max-width:최대의 넓이*width속성 width:min-content=>최소 폭 width:max-content=>최 노비 width:fit-content=>max-content와 auto를 적절히 사용하는 세로 길이 height:300px의 테두리 border:1px solid red(선두에 송 타입, 송 섹스산 solid:실선, dashed:점선 배경 색 background-color:red의 배경 이미지 background:url(bg.jpg);상자 모퉁이 둥글border-radius:10px 10px 10px 10px(좌상 우상 오른쪽을 꿇고 하)박스 안의 여백 padding:10px 20px 5px 10px;(위 우 아래 왼쪽)padding:10px(상하 좌우 모두 같은 때)padding:10px 20px(상하 좌우)padding:10px 20px 30px(상 왼쪽 오른쪽 아래)※의 방향만 지정할 때 padding-top:10pxpadding-bottom:10pxpadding-left:10pxpadding-bottom:10px박스 바깥쪽 마진 margin:10px 20px 5px 10px;(위 우 아래 왼쪽)*사용 방법은 padding가 유사
* 색상 지정시 참고 흰색: #ffffff, #fff검정: #000000, #000회색계: #eee, #dd, #ccc, #bbb, #aa~ #222, #111RBG가 모두 동일하면 회색계의 색상이다.#FFF에 가까울수록 밝은 색,#000에 가까울수록 어두운 회색. 특수 문자 엔티티 코드 * 색상 지정시 참고 흰색: #ffffff, #fff검정: #000000, #000회색계: #eee, #dd, #ccc, #bbb, #aa~ #222, #111RBG가 모두 동일하면 회색계의 색상이다.#FFF에 가까울수록 밝은 색,#000에 가까울수록 어두운 회색. 특수 문자 엔티티 코드
엔티티 코드 사이트: https://entitycode.com/ 엔티티 코드 사이트: https://entitycode.com/
Entity Code – A Clear and Quick Reference to HTML Entities Codesfeatured common currency math direction misc about character entity name entity number description why is this featured? © © copyright almost every website uses the copyright symbol | | vertical bar the vertical bar symbol is used to separate menu items or navigation links · ·…entitycode.com Entity Code – A Clear and Quick Reference to HTML Entities Codesfeatured common currency math direction misc about character entity name entity number description why is this featured? © © copyright almost every website uses the copyright symbol | | vertical bar the vertical bar symbol is used to separate menu items or navigation links · ·…entitycode.com
※ 자주 사용하는 코드 <:<>:>ⓒ 저작권 표시 : © 공백 : “: “&: HTML, CSS, JS에 접속하는 ※ 자주 사용하는 코드 <:<>:>ⓒ 저작권 표시 : © 공백 : “: “&: HTML, CSS, JS에 접속하는
1.HTML(구조와 기둥), 웹 페이지 콘텐츠를 구성하는 언어 텍스트나 이미지 같은 요소의 레이아웃 설계 2.CSS(작성)요소의 배치, 텍스트의 색이나 크기 이미지 속성, 배치 방법 등 세부 디자인 html태그를 선택하고 디자인하고 배치하기 1)내부 스타일 지정, 현재의 파일에만 스타일 적용하기에 인라인 방식 html태그에 직접 스타일을 넣는다.<p style=”color:red;”>head에 스타일 지정<head><style>h1{}</style></head>2)외부 스타일 지정 CSS파일과 연결하는<head><link rel=”stylesheet”type=”text/css”href=”style.css”></head>3. 자바 스크립트/제이 쿼리(동작 담당)상호 작용(제이 쿼리 플러그 인:역동적이고 화려하게 장식)*제이 쿼리 링크 방법 body의 마감 태그의 바로 위에 지정해야 한다<body>………★ 아래 js파일 지정 차례 바뀌어서는 안 되기 ★ body의 마감 태그의 바로 위<script src=”script/jquery-1.12.4.js”></scrip><script scr=”script/custom.js”></script>//제가 만든 파일</body>크롬 개발자 도구 사용하는 방법1.HTML(구조와 기둥), 웹 페이지 콘텐츠를 구성하는 언어 텍스트나 이미지 같은 요소의 레이아웃 설계 2.CSS(작성)요소의 배치, 텍스트의 색이나 크기 이미지 속성, 배치 방법 등 세부 디자인 html태그를 선택하고 디자인하고 배치하기 1)내부 스타일 지정, 현재의 파일에만 스타일 적용하기에 인라인 방식 html태그에 직접 스타일을 넣는다.<p style=”color:red;”>head에 스타일 지정<head><style>h1{}</style></head>2)외부 스타일 지정 CSS파일과 연결하는<head><link rel=”stylesheet”type=”text/css”href=”style.css”></head>3. 자바 스크립트/제이 쿼리(동작 담당)상호 작용(제이 쿼리 플러그 인:역동적이고 화려하게 장식)*제이 쿼리 링크 방법 body의 마감 태그의 바로 위에 지정해야 한다<body>………★ 아래 js파일 지정 차례 바뀌어서는 안 되기 ★ body의 마감 태그의 바로 위<script src=”script/jquery-1.12.4.js”></scrip><script scr=”script/custom.js”></script>//제가 만든 파일</body>크롬 개발자 도구 사용하는 방법
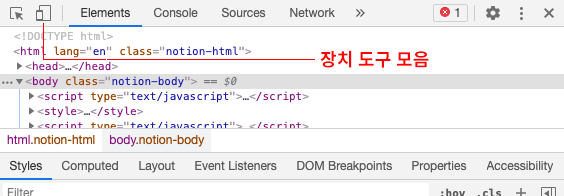
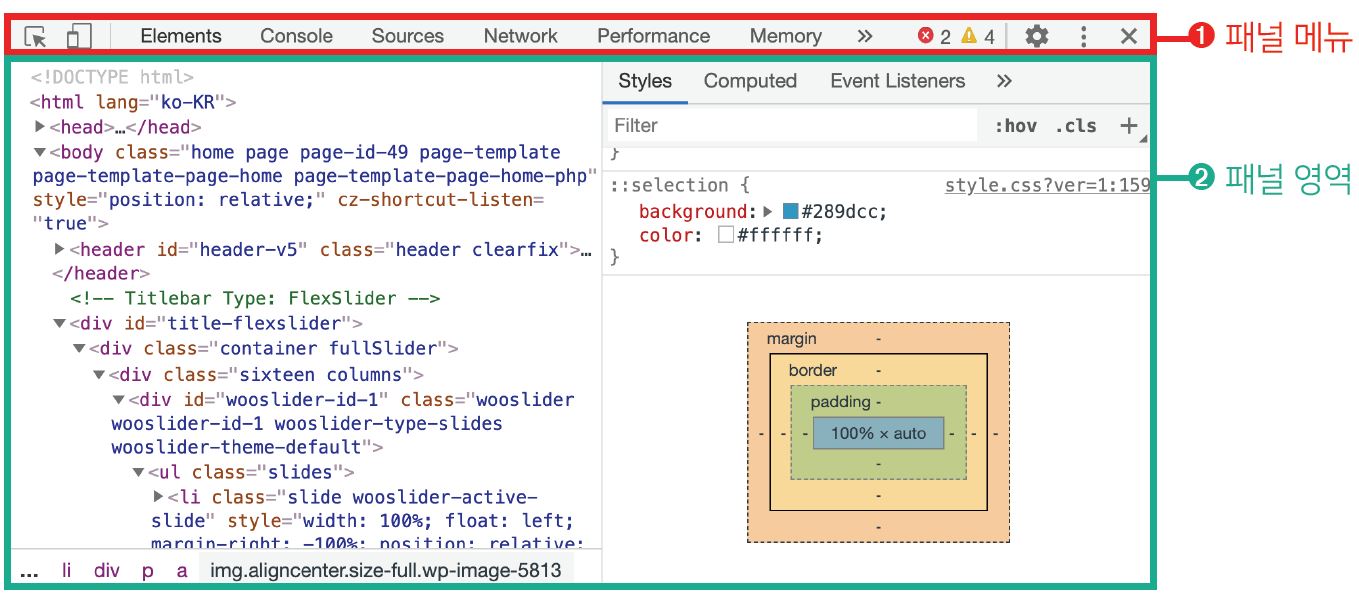
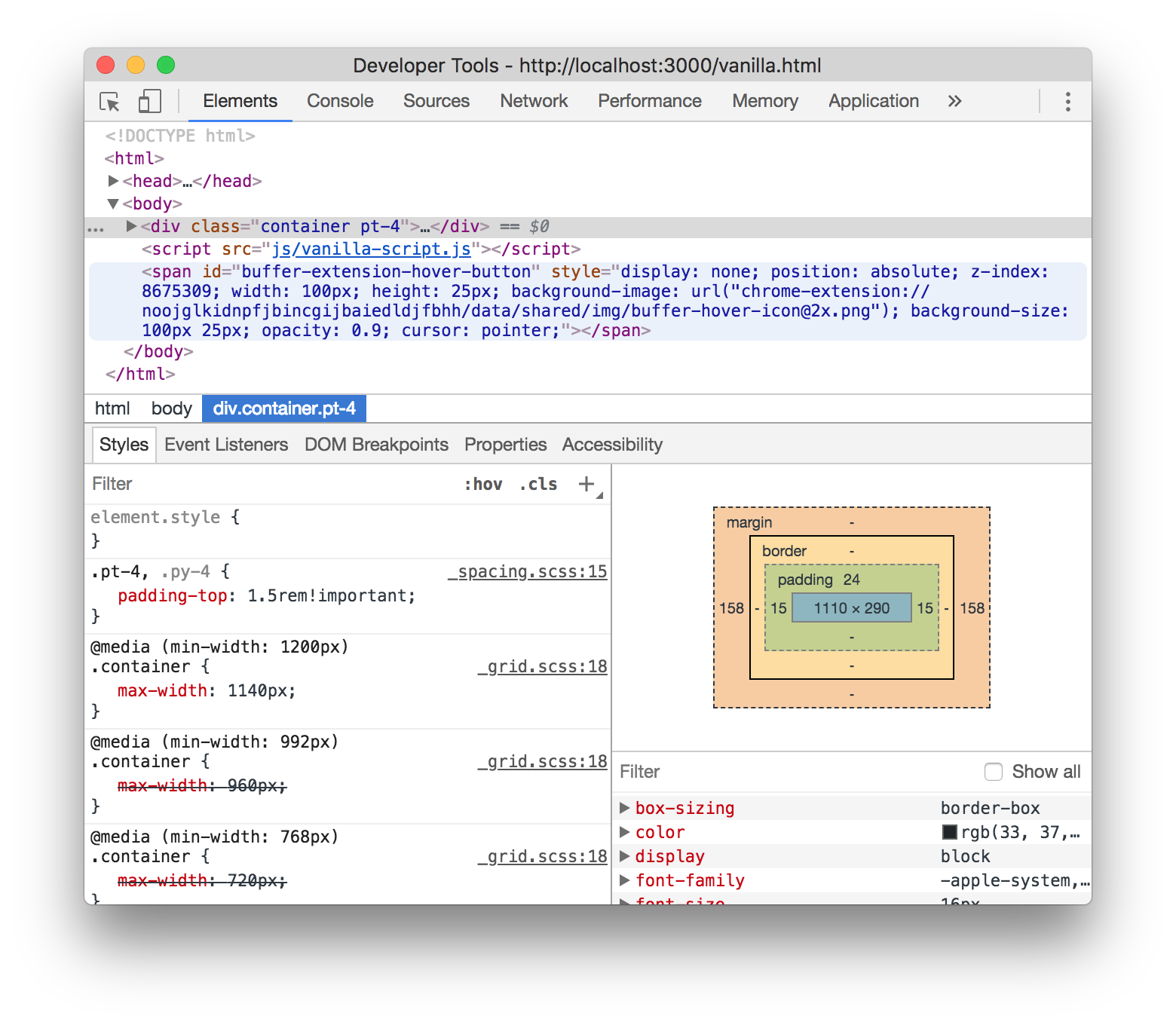
개발자 툴은 웹사이트 구성 및 CSS 구성을 확인할 수 있는 크롬 툴이다. 실행방법: 마우스 우클릭 > 검사(F12) Elements / Style 탭 화살표 아이콘을 클릭한 후 (Ctrl + Shift + C) 웹페이지에서 엘리먼트를 클릭하면 HTML과 css를 확인할 수 있다 – Elements : Html – Style : CSS html 편집 개발자 툴은 웹사이트 구성 및 CSS 구성을 확인할 수 있는 크롬 툴이다. 실행방법: 마우스 우클릭 > 검사(F12) Elements / Style 탭 화살표 아이콘을 클릭한 후 (Ctrl+Shift+C) 웹페이지에서 엘리먼트를 클릭하면 HTML과 css를 확인할 수 있다 – Elements : Html – Style : CSShtml 편집
Elements 탭에서 텍스트, 태그, 클래스명, ID명 등을 더블 클릭하여 편집할 수 있다. 새로 입력한 텍스트가 실시간으로 적용되어 확인할 수 있다. Elements 탭에서 텍스트, 태그, 클래스명, ID명 등을 더블 클릭하여 편집할 수 있다. 새로 입력한 텍스트가 실시간으로 적용되어 확인할 수 있다.
새 클래스 추가 새 클래스 추가
[.cls]를 클릭하면 Add new class 입력란이 나타난다. 입력창에 클래스 이름을 입력하고 [enter] 키를 누르면 새 클래스가 추가 [.cls]를 클릭하면 Addnew class 입력란이 나타난다. 입력 창에 클래스 이름을 입력하고 [enter] 키를 누르면 새 클래스가 추가됩니다
HTML 코드 전체 편집 HTML 코드 전체 편집
선택 요소를 전체적으로 편집하고 싶을 때 요소를 선택하여 마우스 우클릭 > Editas HTML 메뉴를 선택하면 직접 편집할 수 있다. 선택 요소를 전체적으로 편집하고 싶을 때 요소를 선택하여 마우스 우클릭 > Editas HTML 메뉴를 선택하면 직접 편집할 수 있다.
해당 css가 우선순위가 낮아 적용되지 않을 경우 취소선이 나타난다. 체크박스를 해제하면 해당 스타일이 반영되지 않음 해당 css가 우선순위가 낮아 적용되지 않을 경우 취소선이 나타난다. 체크박스를 해제하면 해당 스타일이 반영되지 않음
마우스 오버시 스타일 마우스 오버시 스타일
Styles 우측 상단의 “.hov”를 클릭하면 여러 항목이 나타난다. “:hover”를 체크하면 마우스 오버시 스타일을 확인할 수 있다. Styles 우측 상단의 “.hov”를 클릭하면 여러 항목이 나타난다. “:hover”를 체크하면 마우스 오버시 스타일을 확인할 수 있다.
여러 디바이스에 표시되는 모습을 확인 여러 디바이스에 표시되는 모습을 확인
모바일에서 어떻게 보이는지 확인할 수 있다. 모바일 기기 아이콘을 클릭한 후 웹페이지 상단에서 모바일 기기를 선택하거나 크기를 지정하여 확인할 수 있다. 모바일에서 어떻게 보이는지 확인할 수 있다. 모바일 기기 아이콘을 클릭한 후 웹페이지 상단에서 모바일 기기를 선택하거나 크기를 지정하여 확인할 수 있다.